您现在的位置是:首页 > 技术人生 > 前端技术前端技术
帝国cms ckeditor代码高亮插件codesnippet mac风格主题
 高晓波2020-11-05【前端技术】人已围观
高晓波2020-11-05【前端技术】人已围观
简介无意中看到别人家的博客代码高亮非常漂亮,Mac OS风格,查阅资料为Pure Highlightjs,是WordPress插件。奈何咱们的博客不是WordPress程序,长叹一声~好在我们是程序猿,自动动手改造吧。
无意中看到别人家的博客代码高亮非常漂亮,如下图所示,Mac OS风格,查阅资料为Pure Highlightjs,是WordPress插件。

奈何咱们的博客不是WordPress程序,长叹一声~
不过还好,Pure Highlightjs是基于Highlightjs,而本博客用的编辑器是帝国cms自带的ckeditor,ckeditor的代码高亮插件codesnippet也是基于Highlightjs,嘿嘿,那么动手改造吧。
关于ckeditor安装codesnippet高亮插件网上教程很多,本篇不再赘述,小伙伴们可自行查阅资料安装。
1、codesnippet生成的高亮Html代码
2、mac风格主题Pure Highlightjs生成的高亮Html代码
对比之下发现,Pure Highlightjs生成的高亮代码中,pre标签多了pure-highlightjs line-numbers language-*这三个class。
1、给template加上这三个class
三、加入Pure Highlightjs的js和样式文件
涉及到的js和css文件:prism.js,mac.css,clipboard.min.js,需要的小伙伴可以直接从本博客代码中获取

奈何咱们的博客不是WordPress程序,长叹一声~
不过还好,Pure Highlightjs是基于Highlightjs,而本博客用的编辑器是帝国cms自带的ckeditor,ckeditor的代码高亮插件codesnippet也是基于Highlightjs,嘿嘿,那么动手改造吧。
关于ckeditor安装codesnippet高亮插件网上教程很多,本篇不再赘述,小伙伴们可自行查阅资料安装。
一、对比两个插件生成的高亮html代码
1、codesnippet生成的高亮Html代码
<pre>
<code class="language-java hljs">
xxxxxx
</code>
</pre>
2、mac风格主题Pure Highlightjs生成的高亮Html代码
<pre class="pure-highlightjs line-numbers language-java">
<code class=" language-java">
xxxxxxxx
</code>
</pre>
对比之下发现,Pure Highlightjs生成的高亮代码中,pre标签多了pure-highlightjs line-numbers language-*这三个class。
二、动手改造
找到e/admin/ecmseditor/infoeditor/plugins/codesnippet目录下plugin.js修改1、给template加上这三个class
template: '<pre class="pure-highlightjs line-numbers ' + codeClass + '"><code class="' + codeClass + '"></code></pre>'
2、修改 data函数,更新代码时,同时修改pre标签的language-* class
data: function() {
var newData = this.data,
oldData = this.oldData;
if ( newData.code )
this.parts.code.setHtml( CKEDITOR.tools.htmlEncode( newData.code ) );
// Remove old .language-* class.
if ( oldData && newData.lang != oldData.lang ) {
var odl = oldData.lang;
this.parts.code.removeClass( 'language-' + odl );
//修改代码时,更新pre标签的language-* class
this.parts.pre.removeClass( 'language-' + odl );
}
// Lang needs to be specified in order to apply formatting.
if ( newData.lang ) {
// Apply new .language-* class.
var ndl = newData.lang;
this.parts.code.addClass( 'language-' + ndl );
//修改代码时,更新pre标签的language-* class
this.parts.pre.addClass( 'language-' + ndl );
this.highlight();
}
// Save oldData.
this.oldData = CKEDITOR.tools.copy( newData );
}
3、修改upcast函数,提交代码时,添加pre的language-*
upcast: function( el, data ) {
if ( el.name != 'pre' )
return;
var childrenArray = getNonEmptyChildren( el ),
code;
if ( childrenArray.length != 1 || ( code = childrenArray[ 0 ] ).name != 'code' )
return;
// Upcast <code> with text only: https://dev.ckeditor.com/ticket/11926#comment:4
if ( code.children.length != 1 || code.children[ 0 ].type != CKEDITOR.NODE_TEXT )
return;
// Read language-* from <code> class attribute.
var matchResult = editor._.codesnippet.langsRegex.exec( code.attributes[ 'class' ] );
if ( matchResult )
data.lang = matchResult[ 1 ];
// Use textarea to decode HTML entities (https://dev.ckeditor.com/ticket/11926).
textarea.setHtml( code.getHtml() );
data.code = textarea.getValue();
code.addClass( codeClass );
//pre标签添加codeClass
el.addClass( codeClass );
return el;
}
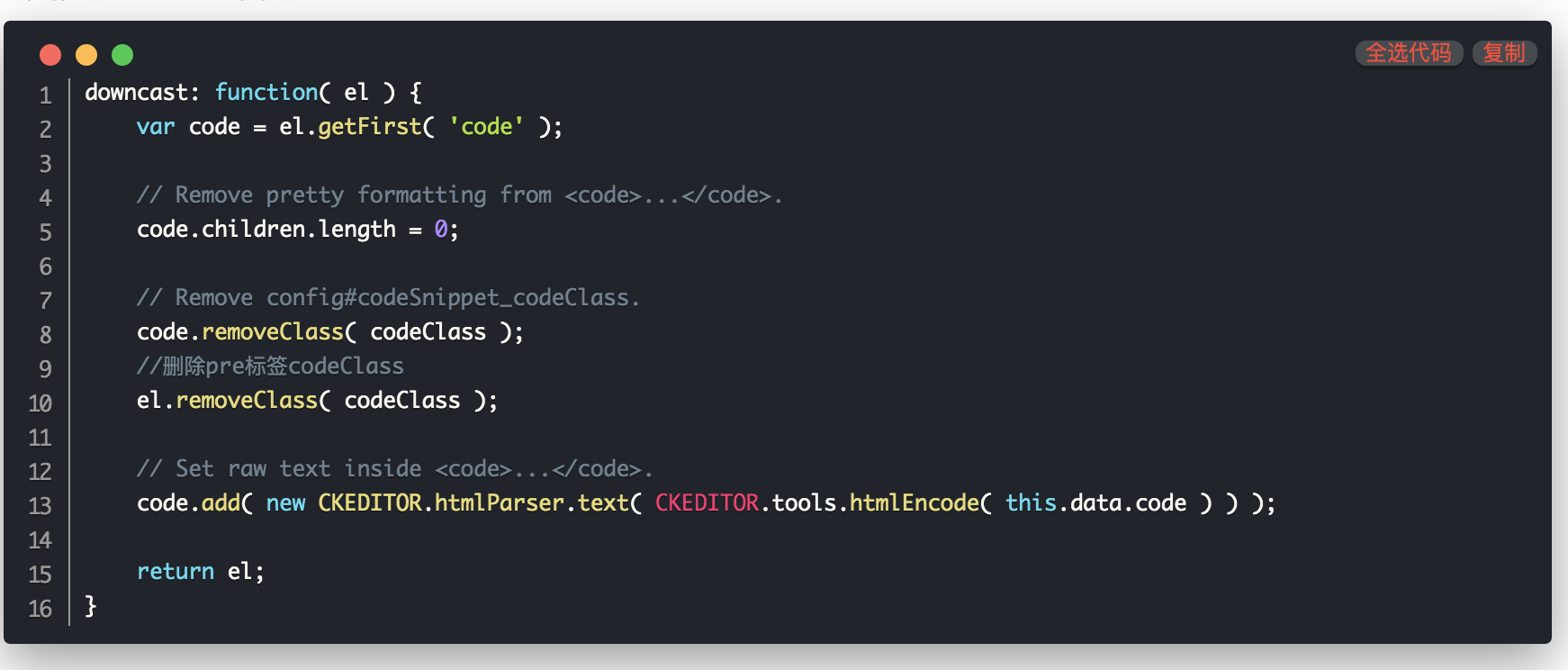
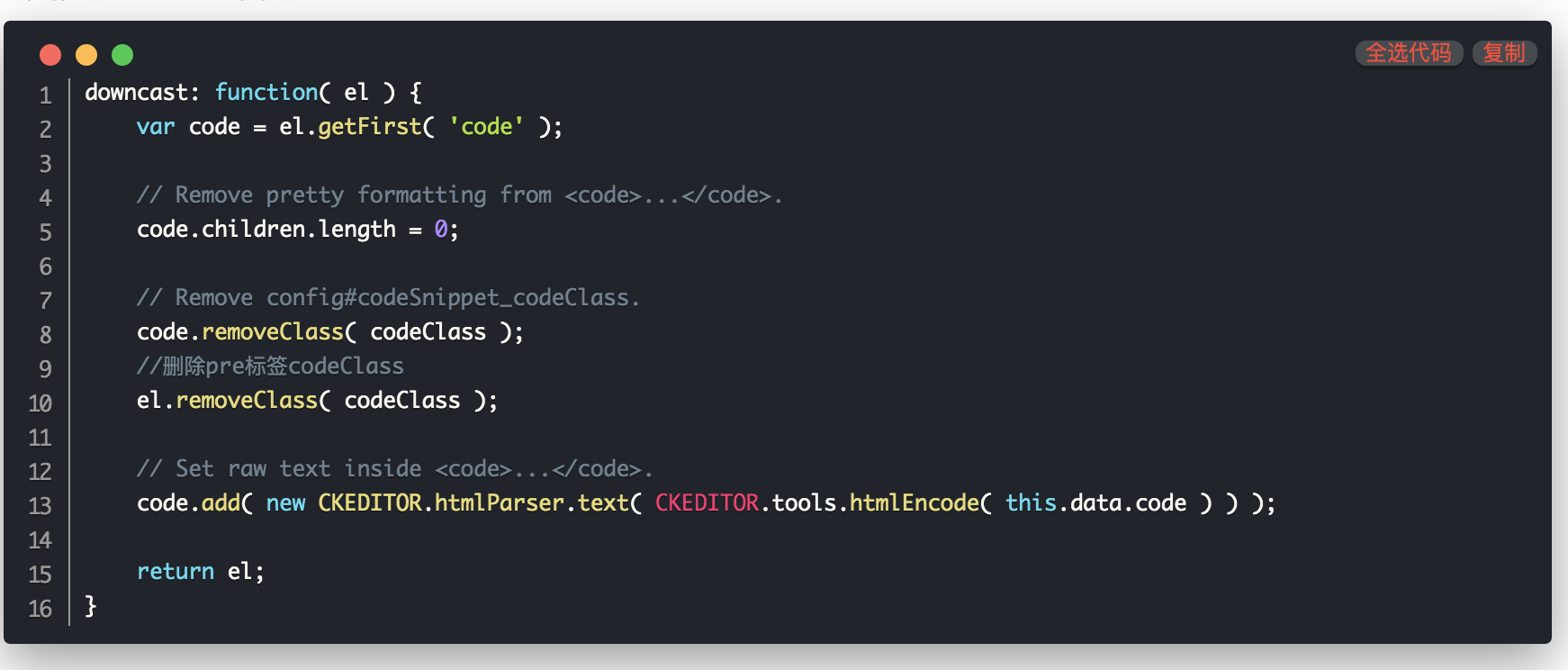
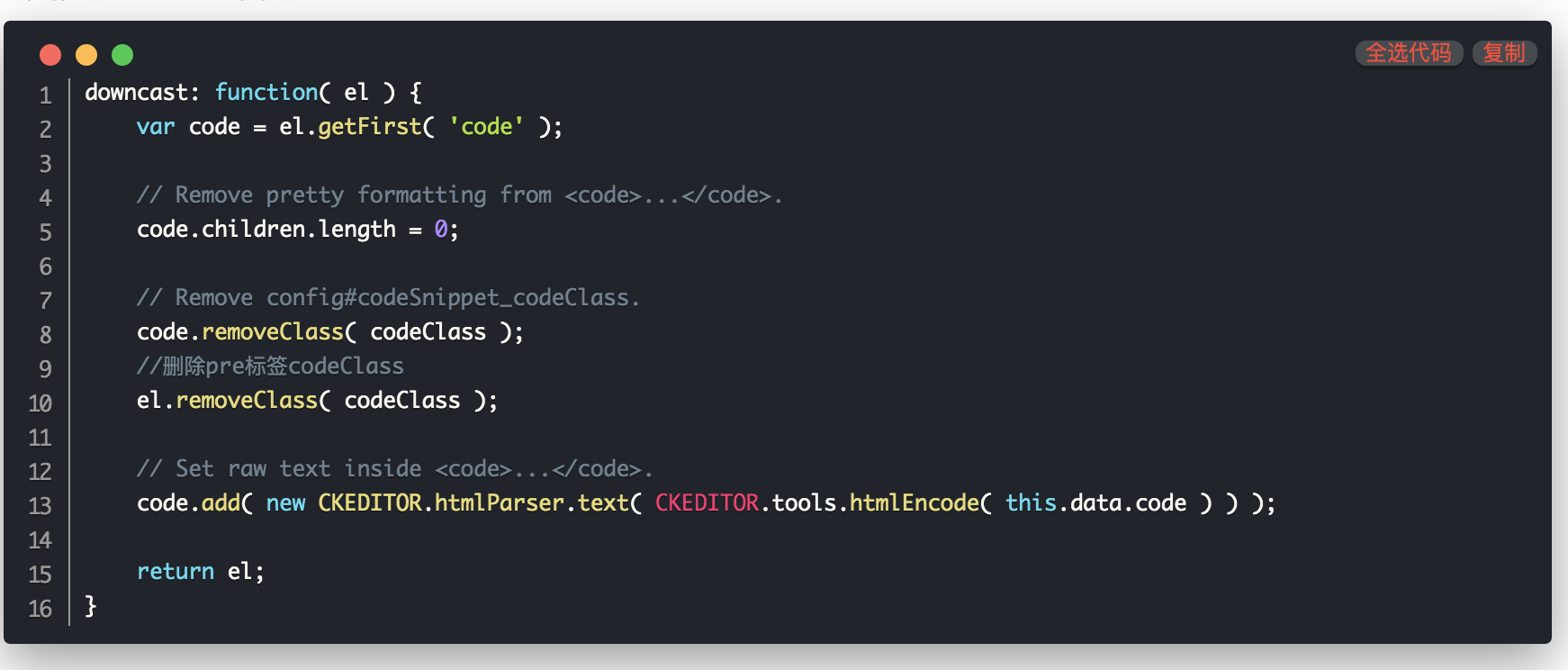
4、修改downcast函数
downcast: function( el ) {
var code = el.getFirst( 'code' );
// Remove pretty formatting from <code>...</code>.
code.children.length = 0;
// Remove config#codeSnippet_codeClass.
code.removeClass( codeClass );
//删除pre标签codeClass
el.removeClass( codeClass );
// Set raw text inside <code>...</code>.
code.add( new CKEDITOR.htmlParser.text( CKEDITOR.tools.htmlEncode( this.data.code ) ) );
return el;
}
三、加入Pure Highlightjs的js和样式文件
涉及到的js和css文件:prism.js,mac.css,clipboard.min.js,需要的小伙伴可以直接从本博客代码中获取
Tags:帝国cms
很赞哦! ()
随机图文

三步实现滚动条触动css动画效果
现在很多网站都有这种效果,我就整理了一下,分享出来。利用滚动条来实现动画效果,ScrollReveal.js 用于创建和管理元素进入可视区域时的动画效果,帮助你的网站增加吸引力
使用CSS3制作文字、图片倒影
CSS3制作文字、图片倒影需要涉及到使用CSS3.0新属性之box-reflect。box-reflect属性目前仅在Chrome、Safari和Opera浏览器下支持,但这并不影响我们来学习这个属性的应用
帝国cms ckeditor代码高亮插件codesnippet mac风格主题
无意中看到别人家的博客代码高亮非常漂亮,Mac OS风格,查阅资料为Pure Highlightjs,是WordPress插件。奈何咱们的博客不是WordPress程序,长叹一声~好在我们是程序猿,自动动手改造吧。
jQuery表单验证插件Validate
现在做的项目说起来应该算我的处女项目。首次处理复杂表单,参数封装已经让我有点措手不及,参数的合法性验证更是让人头疼。 之前简单表单参数校验都是徒手写js,简单表单验证尚可,复杂表单的验证可能是要另辟蹊径了。 网上一搜,表单验证插件琳琅满目,要不怎么说咱们现在都是站在巨人的肩膀上开发。

 微信收款码
微信收款码 支付宝收款码
支付宝收款码